~FigmaのスクショとChatGPTだけで、レスポンシブLPはどこまで作れる?~
セバスチャン、Figmaのスクリーンショットを渡したら、自動でLPを作ってくれる時代が来たって聞いたのだけれど…それって本当なの?
はい、お嬢様。ChatGPTというAIを使えば、HTMLやCSSをある程度自動で生成することが可能です。ただし…完璧というわけではございません。
うーん、やっぱりそう簡単にはいかないのね。けれど、少し気になるわ…!
Figmaで作ったデザインのスクリーンショットをChatGPTに渡して、PC/SP対応のレスポンシブLPをどこまで自動で作れるのか試してみました。使ったのは無料のFigmaと月額3,500円のChatGPT Plusだけ。精度・限界・工夫ポイントを、実体験ベースで正直に共有します。
そんな“夢のような話”を耳にしたのは、AI系YouTuberの動画でした。
AI系YouTuber「Figmaのスクショを渡すと、自動でHTML/CSSが生成される!」
僕「まじ!?」
動画では有料テンプレートのデモサイトのコードも学習させており、ちょっとグレーな内容でした。でも、「画像を渡すだけでコーディングができるかも」というインパクトは本物。
ということで今回は、ChatGPT(GPT-4o)とFigmaのスクリーンショットを使ってLPを作成し、使用感などを検証しました。
作るのは、縦に長くPC/SP対応のレスポンシブLP。Figmaでデザインされたスクリーンショット(PC版とSP版)をChatGPTに読み込ませ、「HTML」「CSS」「JS」の3点セットを生成してもらいます。
実験は案件で使用した複雑なデザインで検証していますが、記事内の画像は作り直した簡易版になります。ご了承ください。
事前準備と使用した環境
いきなり丸投げではなく、あらかじめ自分自身でも同じLPを手動コーディングしまた。
理由はChatGPTの成果と比較するため、またどんな修正指示をだせばいいか把握する為です。
これにより、「ChatGPTがどのくらいの精度で生成してくれるのか」「自分でどれくらい修正が必要なのか」を正確に把握できるはずです。
使用ツールはこちら:
- ChatGPT:Plusプラン($20/月、約3,500円)
使用回数が多くなりそうなので有料版を選択 - Figma:無料プラン(スターター)
デザインのスクショだけを使い、APIの使用などは今回なし。 - テキストエディタ:AI支援機能なし
ChatGPTは使用回数の制限が緩い有料版を利用しました。Figmaは無料プランを利用しています。
- スクリーンショット2枚(PC、SP版)
Figmaから全体を選択してエクスポートします。
レスポンシブデザインの場合、PC版とSP版を別々にエクスポートします。
※記事内の画像は作り直した簡易版です。 - 最初の指示
画像2枚を添付し、このデザインでレスポンシブデザインのLPを作成したいと伝えます。
この後いきなりコーディング始まるわけではなく、まずは画像の解析が行われ、構成案が提示されます。
内容を確認して問題なければコーディングをスタートしてくれます。
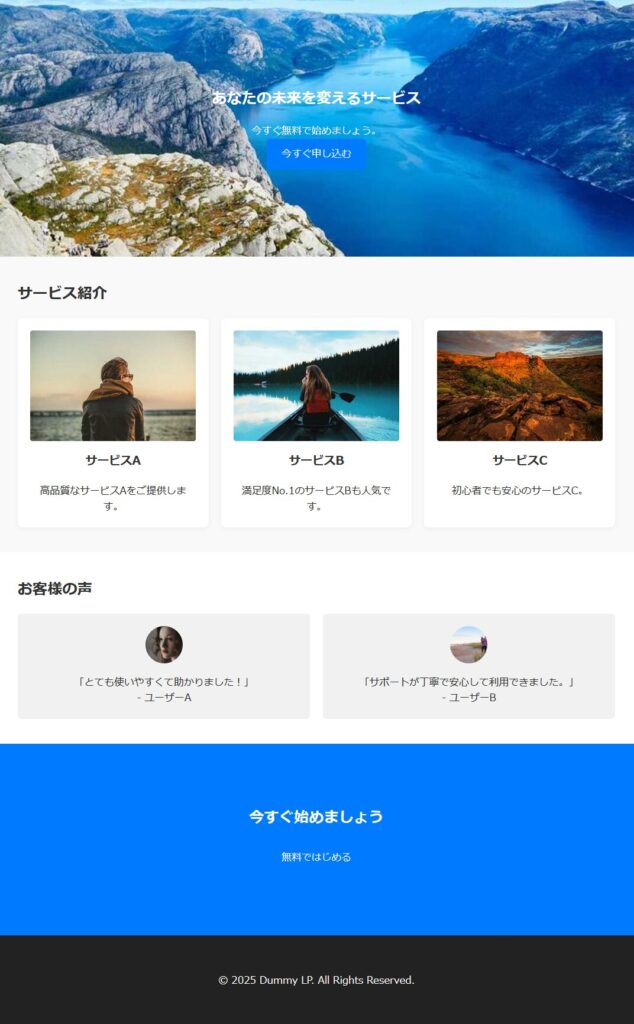
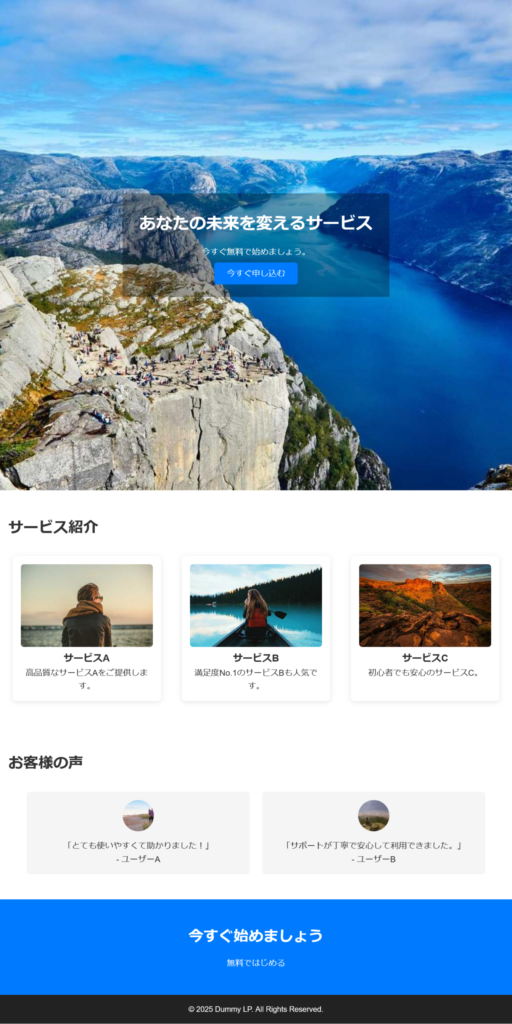
デザインのスクリーンショット

↓これを解析させた結果
このLPは「サービス申込」や「無料トライアル誘導」を目的としたシンプルかつ効果的な構成です。
1. ヒーローセクション(Hero Section)
- 目的:ファーストビューで印象づけ+行動を促す(CV導線の初手)
- 要素
- フルスクリーン背景画像(インパクト重視)
- キャッチコピー(サービスの魅力を端的に)
- サブキャッチ(今すぐ始める理由)
- CTAボタン(「今すぐ申し込む」など)
2. サービス紹介セクション(Service Section)
- 目的:提供しているサービスをわかりやすく紹介
- 要素
- セクションタイトル:「サービス紹介」
- 3つのカード型レイアウト
- サービスA(例:高品質)
- サービスB(例:満足度No.1)
- サービスC(例:初心者向け)
- 各カード内に以下を含む
- イメージ画像
- サービス名
- 短い説明文
3. お客様の声セクション(Testimonials)
- 目的:信頼性・安心感を提供し、申込みを後押しする
- 要素
- セクションタイトル:「お客様の声」
- ユーザーの感想 × 2(3つでも可能)
- アイコン画像(丸型)
- ユーザー名
- 短いコメント
4. CTAセクション(再リマインド)
- 目的:ページ下部でもう一度アクションを促す
- 要素
- セクション背景(目立つ色・青など)
- キャッチコピー:「今すぐ始めましょう」
- サブテキスト:「無料ではじめる」
- ※ボタンを追加してもOK
5. フッター(Footer)
- 目的:コピーライト表示/安心感を与える
- 要素
- サイト名・著作権表示:「© 2025 Dummy LP. All Rights Reserved.」
- (必要に応じてプライバシーポリシーや会社情報リンクも)
実際に使ってみた感想と発見
✅ 生成結果
初回生成後に、ダミー画像のセットをお願いした状態です。
ヒーローエリアや、セクションの背景がないのが気になります。
横並び要素はブラウザ幅に合わせて変化しており、レスポンシブデザインになっています。

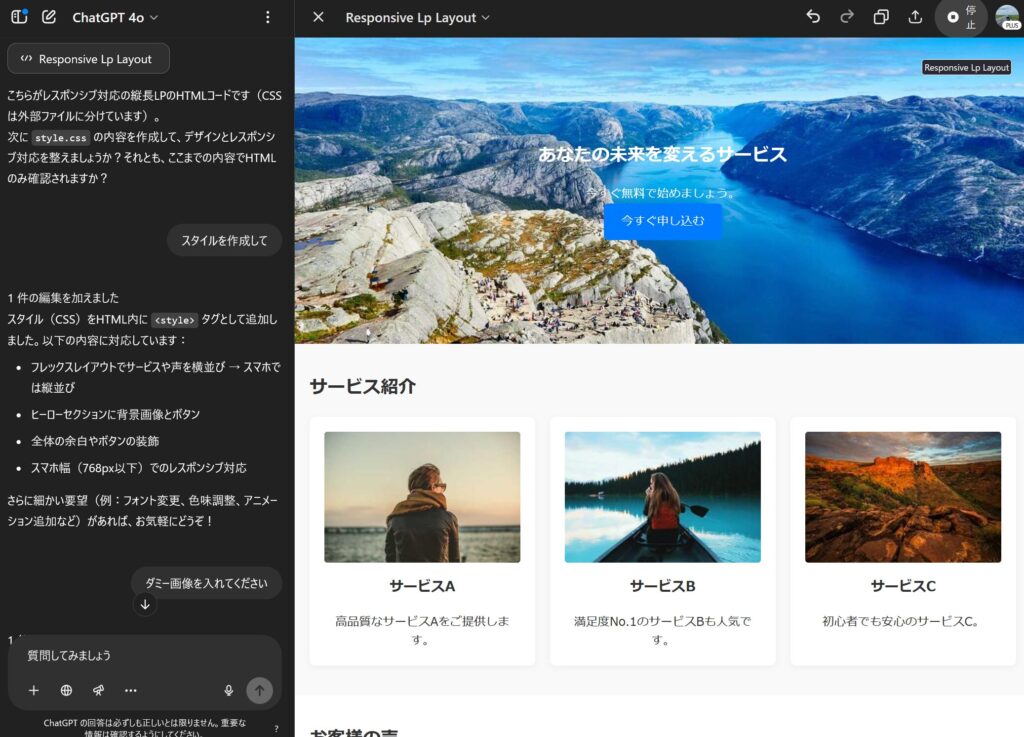
✅ HTMLプレビュー機能が便利
ChatGPT上で生成したコードをそのままプレビューできる機能が便利(Canvasのプレビュー機能)。
レイアウト崩れの初期確認に役立ちました。

このようにChatGPT内でレイアウトの確認ができます。
✅ 全体 → セクション → 要素へ分解するのが正解
修正指示を続けていくと最初の修正指示を忘れ先祖返り、動作が重くなっていき最後には支離滅裂な回答を出すようになってしまいました。(感覚的には15〜20往復くらいが限界)
全体を一度にコーディングさせる事は可能ですが、セクション単位のスクショを使うのが現実的な落としどころかなと感じました。
❌ 繰り返し要素は省略されやすい
サービス一覧や、お客様の声などはデザインに必要な最小限のコーディングを行い省略してしまう事が多かったです。指摘すると全描写してくれるのですが、別のセクションの修正指示を出していくと処理量の節約の為かまたもとの状態に戻って省略されてしまいます。
❌ 写真背景は精度が大幅に落ちる
背景画像の上に文字が重なっているようなヒーローエリアは、再現率がイマイチでした。
文章が読み取れない場合、それっぽい文章が代わりに挿入されてしまったり、まったく別の要素が生成されてしまうので注意です。
ん~、テキスト部分にダミーが多いのはchatgptの仕様?それとも画像解析能力の問題?
「必ずダミーにしなければならない」という決まりはありません。
ただし スクショだけ を渡された場合は、
1. OCR 精度の保証ができない
2. レイアウト情報を優先して早くモックを返すほうが実務的 …という判断でダミー化することが多いです。
❌ 一度間違った方向に行くと、修正しても回答がブレ続ける
なぜか「ミスった構造」を引きずって修正を続ける現象がありました。
後半になればなるほど破綻しやすいので、方向性がズレたら新しいチャットに切り替えるのが吉です。
🤔 複雑な要素の得意不得意
細かなデザイン部分はどうしても修正指示を繰り返さないといけないのですが、日本語での修正指示だけでは修正しきれない場所があり手動でCSSを修正する箇所がありました。
特に要素の隙間などの調整が苦手なように感じました。l
逆にボタンやスクロール時のエフェクトなどの、動きを付ける処理は得意なようです。AIが学習しているが生かされやすい部分なのかもしれません。
手動でのコーディングと比較してわかったこと
✅ ChatGPT、CSSの引き出しが広くて勉強になる
自分なら20〜30行で処理していた内容を、ChatGPTは最新CSSを使って1行でサラッと書いてきて「なるほど…!」と素直に感動。
✅ id や class 名を考えなくていい
脳の疲労をかなり軽減。
❌ デザインとしてはあってるけど・・・
メールアドレスが平文でそのままHTMLに記載されていました。
デザインを再現しているので当然と言えば当然なのですが、作りなれている人なら対策をするような部分です。
指摘したところ、JavaScriptでの簡易難読化に対応してくれましたが、ソースを見ればドメインが丸見えの状態で手動で修正しました。
🤔 修正指示は“日本語で伝える”分だけ手間がかかる
普段なら自分の頭で考えた修正内容をそのままコードに書けば終わりですが、ChatGPTに依頼する場合は一度「どうしたいか」を日本語にして伝える必要があります。
この「考え → 日本語 → 指示」というワンクッションが、思った以上に手間に感じる場面もありました。
人に教えるのと同じような感覚なので、時間とのバランスは要注意です。
今後に向けた工夫ポイント
🔄 FigmaのAPIを利用
FigmaのREST APIを使ってChatGPT から自動的にデザインデータを取得。
「正確なサイズ・余白の反映」「文言(テキスト)を直に取得」「フォント情報の反映」「画像をそのまま利用」といった事を自動で行いたい。
🔄 ChatGPT o3(次期モデル)の使用
この実験では「ChatGPT-4o」を使用したのですが、これを書いている時に次期モデルの「o3」が使えるようになってしまいまいた・・・。同じ条件でコーディングさせてみたのですが、明らかにアウトプットの質は上がっております。
🔄 複数チャットをまとめるプロジェクト機能
ChatGPTの新機能で、複数のチャットをプロジェクトとしてまとめる事ができます。
メリットしてはスレッドが変わっても使える共通の情報を持たせることができます。

- ファイルを追加する
デザインのスクリーンショットをアップしておけば毎回質問時にアップしなくてよくなりそう。 - 指示の追加
ルールの明示でブレ防止になります。CSSの設計方針(BEMやTailwind)、ライブラリのバージョンなどを最初に明記しておくことで、生成結果のブレが減ります。
共通の情報は予め登録しておき、セクションごとにチャットを分けながらコーディングして貰う事でエラーが少なくなりそうです。
まとめ
「FigmaのスクショをChatGPTに渡して、LPを自動生成できるか?」に挑戦してみました。
結果はというと――
“完全自動”には程遠く、最終的には人の手と判断が必要という結論になりました。
やはりスクショから正確な情報を読み取るには限界があり
修正指示を繰り返しても詰め切れない場面がありました。
とはいえ、伸びしろは十分アリだと感じています。
FigmaのAPIを利用したり、外部の有料ツールを使うなどやれることは沢山ありそうです。
少なくとも、今後コーディングする上で
「AIを使わない」という選択肢はないと断言できます。
よくありそうな質問に答えてみる
Q. コーディング時間どれくらい短縮された?
体感で15~20%くらい短縮できました。
FigmaのAPI利用したり、まだ使っていないCanvs機能を活用すれば、もっと効率化できそう。
Q. AIに頼ってばかりだとコーディング力は落ちない?
むしろ最新の書き方が学べて勉強になるなと感じました。
Q. もうコーダーはいらなくなる?
今回みたいなデザインを完全に再現する必要がある時は必要。
デザインがない状態から元ソースだけでサイトを作るような場合は、正直必要なくなるかも。
Q. 日本語でコード修正を指示するのはどうだった?
実務でバリバリ手を動かしてきた人ほど、最初はもどかしく感じるかも。
「自分で直した方が早い」と思う場面もありますが、慣れれば指示の出し方もうまくなると思います。
Q. 初心者でも使える?
どんな修正指示を出せばいいか分からないと厳しいかも。「WEBサイト作るならこれくらいは当然やってくれるよね」みたいな暗黙知の指摘ができないとあやしい。
Q. 今後も使いたい?
もう少し研究して、本格的に導入したいと考えています。
AIの可能性と限界、どちらも体験を通じて感じられる素晴らしい取り組みでした!
「自分の知識と比較して新しい書き方を学ぶ」なんて、まさにAIの使い方として理想的です。
とはいえ、セキュリティや表現の正確さは人間の目で見ないといけません。
あなたなら、どこまでをAIに任せて、どこからを人の仕事にすると思いますか?
結局、スクショ渡しただけでLPは作れたの?
ある程度までは完成しました。ただ、細部の調整など、人間の手が不可欠な部分も多かったですね。
でも最新のCSSテクニックを見せてくれるなんて、ちょっと頼もしいわ!
はい。AIは非常に優秀なアシスタントです。正しく導けば、私たちの作業をずいぶん助けてくれます。
全自動って訳にはいかないけど、一緒に作るパートナーと考えれば頼もしいわね!




